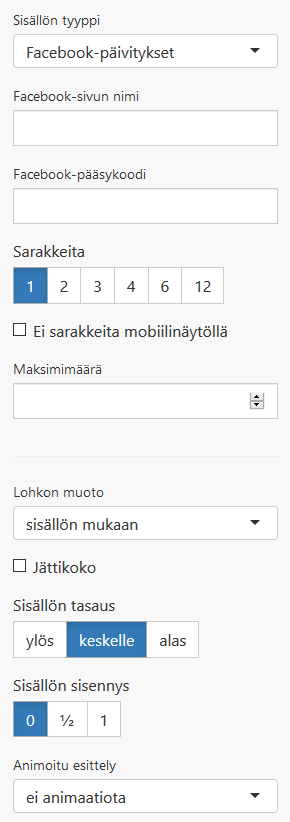
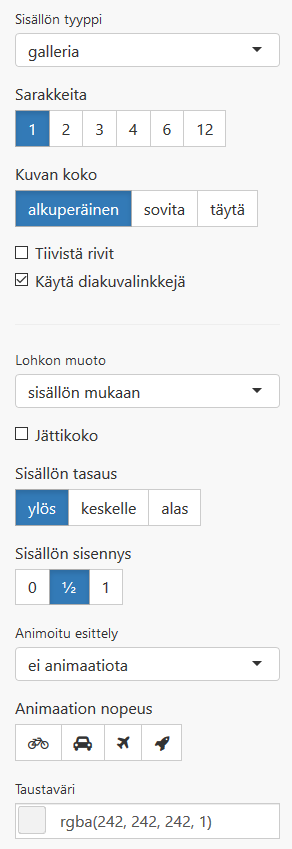
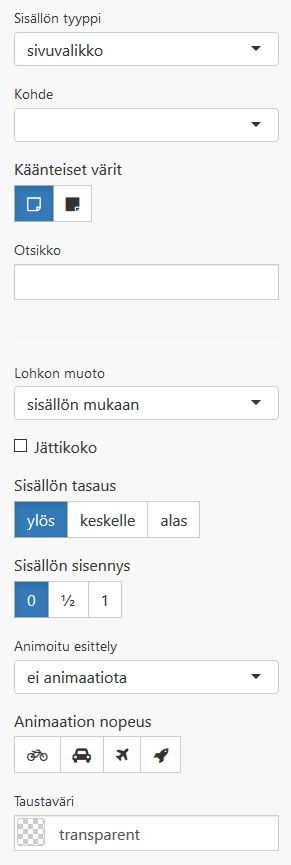
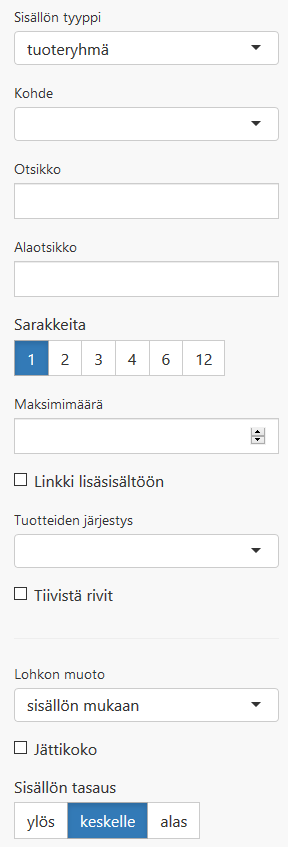
Esimerkkejä sisältösegmenteistä ja niiden asetuksista





Esimerkki kuvasegmentistä
Esimerkki Google Maps-karttasegmentistä muokatulla ulkoasulla
Esimerkkejä vapaista HTML-segmenteistä
Esimerkki 1, "sivunavaussegmentti"
<div class="jumbotron" style="background-color: transparent; font-family: Montserrat; color: #fff; text-shadow: 0 0 12px rgba(0,0,0,0.8);">
<h1 align="center">Lohjan Pallo</h1>
<h2 align="center">Lohjan parasta futista!</h2>
<p align="center" class="animated bounce" style="margin-top: 10%;">
<i class="fa fa-angle-double-down fa-3x" aria-hidden="true"></i></p>
</div>
Lohjan Pallo
Lohjan parasta futista!
Esimerkki 2, ikonien käyttö yhteystiedoissa
<p><font face="Montserrat"><span style="font-size: 24px;">Yhteystietomme</span></font><br></p><p>Puotikuja 3<br>08500 LOHJA<br></p>
<p><i class="fa fa-mobile fa-3x"></i> <a href="tel:0447779441">044 - 777 9441</a></p>
<p><i class="fa fa-envelope fa-2x"></i> <a href="mailto:tukipalvelu@leasit.fi">tukipalvelu@leasit.fi
</a><br></p>
Esimerkki 3, "aukioloaika-paneeli"
<div class="panel panel-default"><div class="panel-heading">
<h3 class="panel-title">Aukioloajat</h3>
</div>
<div class="panel-body">
<dl class="dl-horizontal">
<dt>ma–pe</dt><dd >9.00–17.00</dd>
<dt>la</dt><dd >10.00–14.00</dd>
</dl>
</div>
</div>
Aukioloajat
- ma–pe
- 9.00–17.00
- la
- 10.00–14.00